 Recently we announced the launch of mobile friendly version of our blog. The mobile edition of the blog is accessible at the URL m.techdreams.org and you can preview the iPhone friendly version here.
Recently we announced the launch of mobile friendly version of our blog. The mobile edition of the blog is accessible at the URL m.techdreams.org and you can preview the iPhone friendly version here.
Creating mobile friendly version of a blog is very simple with the help of MoFuse.com service. When we say simple, we really mean it. It is as simple as setting up a WordPress blog.
Based on our experience in creation of m.techdreams.org, we are writing this post to help others to set their own mobile version of their blogs.
What is Mofuse and Why Mofuse?
Mofuse is a free web service that allows anyone to create a mobile friendly web site for a blog (or any web site that has RSS feeds). It helps you in creation of iPhone friendly version and a common version for rest of the mobiles devices.
We have chosen Mofuse to launch the mobile site as it is recommended and used by popular blogs like Digital Inspiration, LiveSide and ReadWriteWeb. More over it is a free services :).
Creating a Mobile Friendly Version Of Your Blog
Lets see the steps required for creation of mobile friendly version
1) Point your browser to www.mofuse.com and sign up for a free account. Singing process is a very quick as they ask you to enter email and password. Once you submit the signup form you will be automatically logged in to the MoFuse service.
2) Now click on the link Launch a Mobile Site available in the left side bar menu; Displays a New Mobile Site page
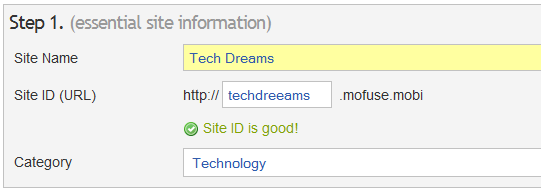
3) In the section Step1, enter name of your new mobile site, choose a mofuse.mobi sub-domain name that is appropriate to your blog(we’ve chosen techdreams.mofuse.mobi) through which your mobile site is going to be accessible and select the category that suits your blog.

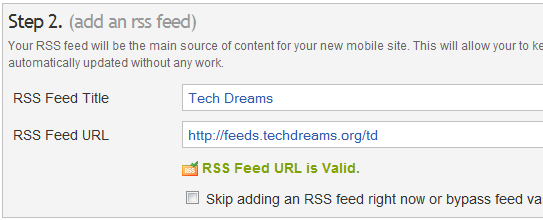
4) In the section Step 2, enter a name for the RSS feed of your blog and the URL through which your RSS feeds are accessible(ex:http://feeds.techdreams.org/td)

5) Accept the terms & condition in the step 3 click on Launch Your Mobile Site button. That’s all. Your mobile friends of your blog is ready. You can preview it by pointing your browser to the URL that you provided in the Step 4.
Changing Design/Colors of Mobile Site To Synch With Your Blog
 As the basic mobile friendly version of your blog is ready, lets start tweaking its look and feel to synch with your blog design.
As the basic mobile friendly version of your blog is ready, lets start tweaking its look and feel to synch with your blog design.
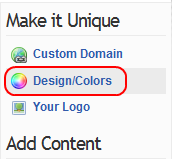
To change look and feel of the mobile site click on the link Design/Colors available under the right side menu bar section Make It Unique.
Choose various color options and related to site header, text color, links color and even you can upload a custom logo for your new site. Make sure that the mobile site is going to look similar to your blog.
After tweaking the color values and uploading the image click on the link Refresh Preview to see how good is your new design. Are you not satisfied? Change them again.
Once you satisfied with the new design click on the Save button.
Creating a Custom Domain(like m.techdrems.org) For Your Mobile Site
So your mobile site is ready and the design is similar to your blog. Lets setup a custom domain if your blog is having a custom domain.
Instead of hosting the site as sub domain of mofuse.mobi (techdreams.mofuse.org) you can setup a custom domain(m.techdreams.org) for you mobile site.
Creating a custom domain is a two step activity and also it requires you to change DNS settings in your Domain Controller web site.
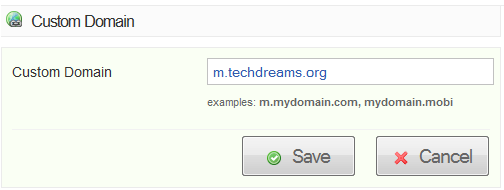
First step is to configure Mofuse settings. Click on the link Custom Domain link and enter the custom domain you would like to have for the mobile site. Hit the save button to persist the changes.
Tip: It is a general practice to choose “m” as the sub domain for mobile sites.

Second step is to configure DNS settings. Log in to your domain name controller web site (ex:Enom, Dreamhost, GoDaddy, etc) and add a CNAME entry that links your mobile site’s custom domain and the mofuse.mobi sub domain.
As instructions to add CNAME record depends on the Administration panel user interface of your domain controller, we can not provide you instructions here. You can find the instructions for popular sites here & here or refer to help page of your domain controller web site. For our web site this is how the CNAME entry looks like
![]()
Hurrah!!! Your new mobile site is ready. You are all set to publish the site to the rest of the world. Go ahead and write a post to inform readers of your blog.
Note: After successfully adding the CNAME record you need to wait a day or two to access your mobile site using the custom domain. The waiting is unavoidable as the propagation of DNS settings across the globe takes time.

Thanks! Seems like you are using another mobile engine now.
Bryan,
We using WPTouch WordPress plugin.
This is really cool! As far as I can see, this makes two DIFFERENT sites: a desktop one and a mobile/iphone one. Is there a way to set this up so that the blog is “browser aware”? (the person would be routed automatically to the correct site based on what they are using). I know it can be done with wordpress, but I’m trying to do it with blogspot. Any help would be most appreciated. Thanks! ^_^
Stumbled on your blog searching for some downloads. Nice to find good information on your blog. Read some of your posts and they are good. Thanks.
Just Made My Blog Mobile Version and Also Added a Track Back from My Site., Thanks But Only Think which I was Not able to get from this post is the DNS Setting, but Did it by some other Source.,
@Noon,
You are welcome
Thanks! Really amazing. Big ups!
Yay! Interesting.