Working with WPF is lot of fun. We can configure every element of WPF controls to render them as we want. But identifying the configuration elements that need to be modified is the toughest task. Having many years of WinForms development experience, did not help me much to easily adopt to WPF programming. WPF is a brand new framework and it’s entirely different to WinForms.

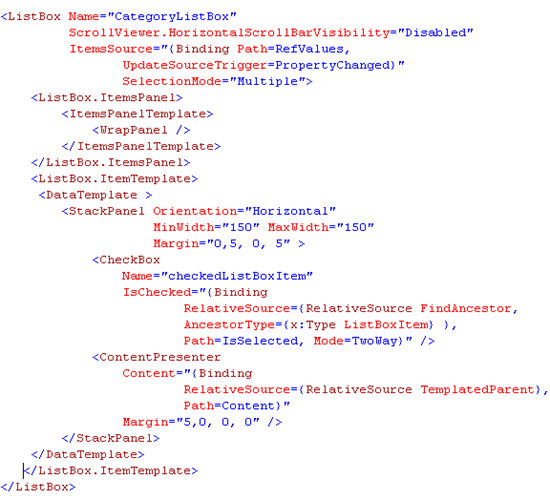
After spending couple of days time with WPF, I learned the basic of Data Templates and configured WPF ListBox control to render it as a CheckedListBox control. Here is the XAML code to render a WPF ListBox control as a Checked ListBox control

Code
<ListBox Name="CategoryListBox" ScrollViewer.HorizontalScrollBarVisibility="Disabled" ItemsSource="{Binding Path=RefValues, UpdateSourceTrigger=PropertyChanged}" SelectionMode="Multiple"> <ListBox.ItemsPanel> <ItemsPanelTemplate> <WrapPanel /> </ItemsPanelTemplate> </ListBox.ItemsPanel> <ListBox.ItemTemplate> <DataTemplate > <StackPanel Orientation="Horizontal" MinWidth="150" MaxWidth="150" Margin="0,5, 0, 5" > <CheckBox Name="checkedListBoxItem" IsChecked="{Binding RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type ListBoxItem} }, Path=IsSelected, Mode=TwoWay}" /> <ContentPresenter Content="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=Content}" Margin="5,0, 0, 0" /> </StackPanel> </DataTemplate> </ListBox.ItemTemplate> </ListBox>

Hi:
I also got this error when using someones elses UserControl:
“ancestor type must be specified for relativesource in findancestor mode”
I found that the problem was in my code-behind C# file
where I was missing some ‘using’ lines.
Hi,
This code is giving an error message in XAML as below: –
“ancestor type must be specified for relativesource in findancestor mode”
I did not do any changes in code, simply copied and paste within the windows grid..
Regards,
Shashi
Pingback: Brainsick Patterns — No Code Relation » Article » Where is the CheckedListBox in a Smart Device project?